1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
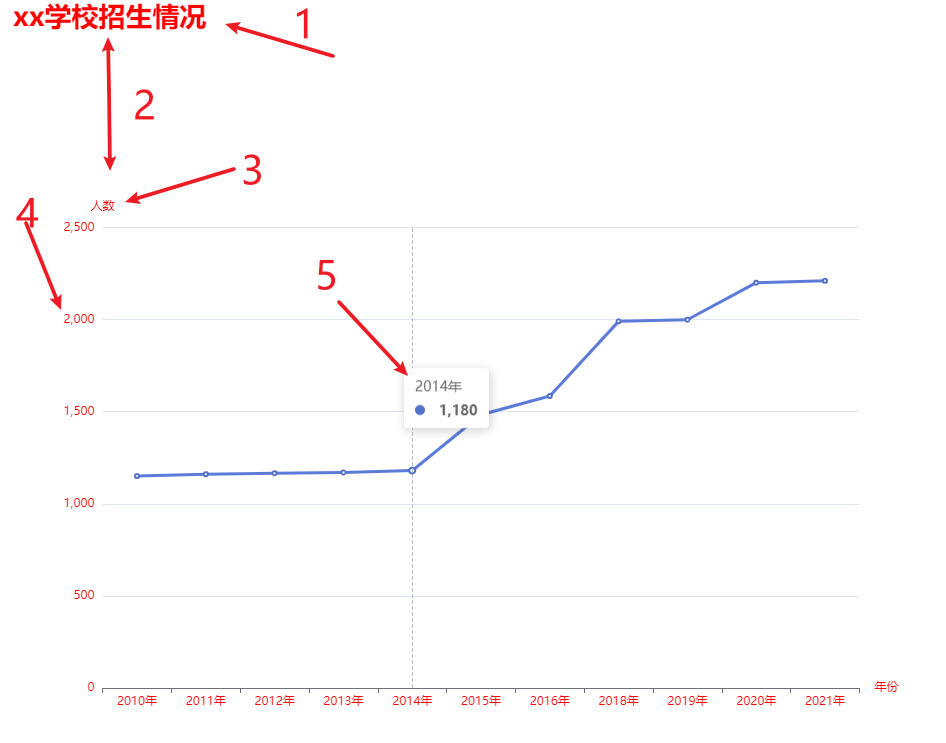
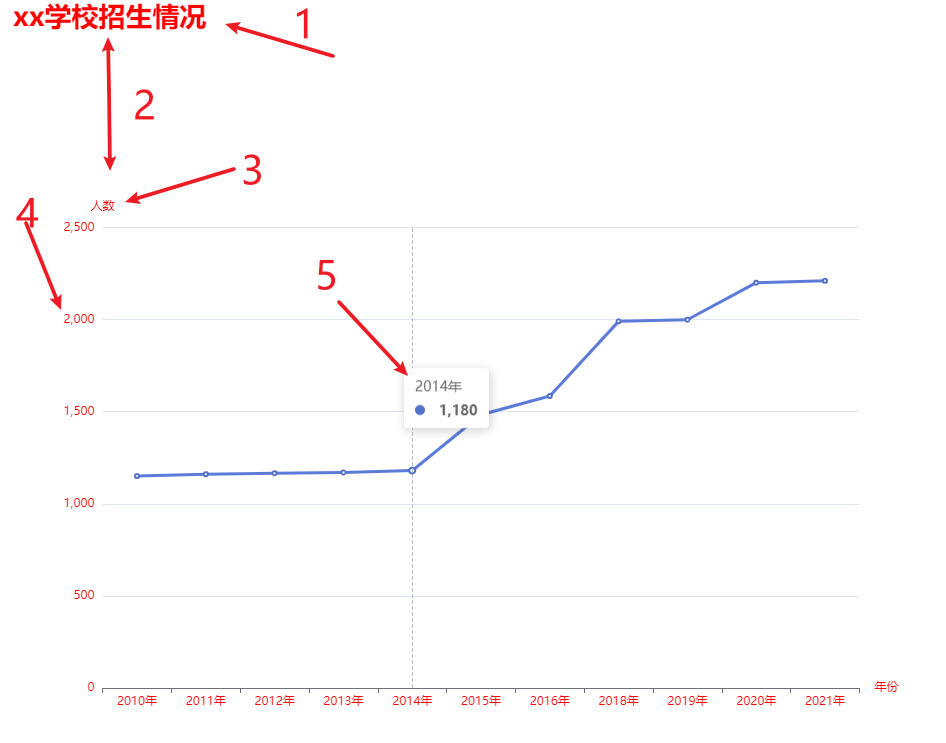
| option = {
title: {
text: 'xx学校招生情况',
textStyle: {
color: 'red',
fontSize: 27
}
},
grid: {
top: '30%'
},
tooltip: {
trigger: 'axis'
},
yAxis: {
type: 'value',
axisLabel: {
show: true,
textStyle: {
color: 'red'
}
},
name: '人数',
nameTextStyle: {
color: 'red'
}
},
xAxis: {
type: 'category',
name: '年份',
nameTextStyle: {
color: 'red'
},
axisLabel: {
show: true,
textStyle: {
color: 'red'
}
},
data: [
'2010年',
'2011年',
'2012年',
'2013年',
'2014年',
'2015年',
'2016年',
'2018年',
'2019年',
'2020年',
'2021年',
]
},
series: [
{
data: [1150, 1160, 1166, 1170, 1180, 1483, 1585, 1990, 1999, 2200,2210],
type: 'line'
}
]
};
|